Alat Pengujian Perangkat Lunak ISO 9126

International Organization for Standarization (ISO) dalam ISO Standard 9126 telah mengusulkan beberapa karakteristik untuk melakukan pengujian terhadap kualitas sebuah perangkat lunak. Mengenai ISO 9126 sebelumnya saya sudah membahas melalui artikel Mengenal ISO 9126 Standar Pengujian Perangkat Lunak. Pada artikel kali ini kita akan membahas lebih lanjut mengenai alat pengujian yang digunakan dalam pengetesan perangkat lunak sesuai dengan ISO 9126.
Alat – alat pengujian yang akan digunakan dalam pengujian sistem sesuai dengan standard ISO 9126 adalah sebagai berikut :
1. Computer System Usability Questionnaire (CSUQ)
Computer System Usability Questionnaire (CSUQ) adalah sebuah angket kuisioner yang dikembangkan oleh IBM untuk standar pengukuran usability perangkat lunak (Lewis, 1993). |
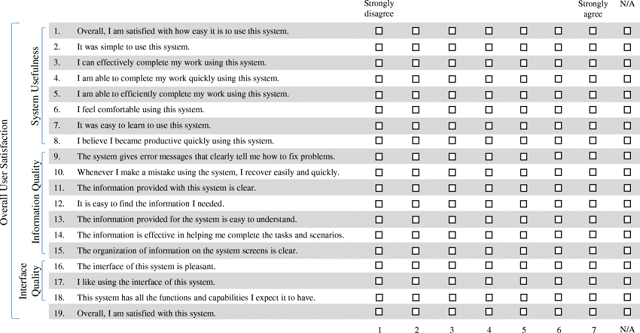
| Contoh formulir CSUQ |
 |
| Contoh formulir angket |
Angket merupakan sebuah set pertanyaan yang secara logis berhubungan dengan masalah penelitian, setiap pertanyaan merupakan jawaban yang mempunyai makna dalam menjawab permasalahan penelitian. Pengisian angket dapat dilakukan langsung oleh responden, dan jika responden tidak mampu mengisi sendiri dapat diisikan oleh petugas dengan membacakan pertanyaan pada angket. Pertanyaan pada angket biasanya meliputi :
- Fakta, yaitu informasi yang diketahui responden , misalnya pendidikan, pendapatan, jumalah tanggungan.
- Pendapat, yaitu pertanyaan yang dapat dijawab dengan baik, tidak baik, setuju, tidak setuju dan sebagainya.
- Persepsi diri, yaitu pertanyaan tentang cara responden menilai diri sendiri, misalnya bagaimana pandangan responden terhadap kegiatan tetangganya.
Pertanyaan dalam angket harus dirumuskan dalam bahasa yang akan mempermudah responden mengisi angket. Hal – hal yang harus diperhatikan adalah sebagai berikut.
- Kalimat harus sederhana contohnya Apakah Ibu bersuami ?
- Pertanyaan harus khas contohnya, Apakah Anda puas dengan harga makanan di kantin kampus ?
- Pertanyaan jangan bermakna ganda, misalnya Apakah Bapak akan masuk Kelompok Tani Seharusnya, Apakah Bapak akan menjadi anggota Kelompok Tani ?
- Hindari pertanyaan yang bersifat sugesti, misalnya Apakah anda membaca koran seperti Kompas dan Tribun ? Seharusnya Apakah Anda membaca koran Kompas ?
- Hindari pertanyaan yang bersifat presumsi, yaitu anggapan bahwa responden telah mengetahui informasi yang akan ditanyakan, misalnya jenis pupuk apa yang Anda gunakan ? Seharusnya tanyakan dulu, Apakah anda menggunakan pupuk ?
- Jangan menggunakan pertanyaan yang membuat responden tersinggung dan malu (Minto Rahayu, 2007).
3. Yslow
Yslow adalah tool buatan Yahoo untuk optimasi web. Tool ini dapat mengetes dan mengukur kecepatan loading website. Dengan memakai beberapa aturan yang dipakai, tool ini akan memberi grade dari keseluruhan optimasi setiap halaman website, A sampai F. Semakin tinggi grade yang didapat maka semakin baik. Tool ini awalnya hanya tersedia di firefox, tapi kini para pengguna Chrome dapat juga menggunakannya sebagai add-ons. Untuk firefox tool ini dapat Anda temukan di https://addons.mozilla.org/id/firefox/addon/yslow/ (Yahoo, 2017).
 |
| Contoh hasil pengujian dengan YSlow |
Ada beberapa aturan yang terbagi menjadi 6 aspek (Content, Cookies, CSS, Javascript, Image, dan Server) yang digunakan Yslow untuk mengukur optimasi halaman website, aturan-aturan itu adalah,
1. Make fewer HTTP requests
Sebagian besar response time website dihabiskan pada download komponen website seperti gambar, CSS, javascript dan lain-lain. Mengurangi komponen-komponen ini juga akan memperkecil jumlah HTTP Request yang dibutuhkan untuk me-load sebuah halaman website.
2. Use a Content Delivery Network (CDN)
CDN adalah jaringan server-server diseluruh belahan dunia yang berfungsi untuk menyampaikan konten kepada user yang mengakses website dari klien CDN. Memakai layanan ini, membuat konten web seperti akan di mirror di server cadangan yang terletak di berbagai negara.
3. Avoid empty src or href
Kebanyakan browser tidak mengabaikan tag yang memiliki attribut src dan href kosong. Browser akan tetap melakukan request ke server.
4. Add Expires headers
Pada prinsipnya, browser akan men-cache beberapa HTTP Request untuk mempercepat loading web. Sedangkan web server akan menggunakan Expires headers dalam HTTP Response untuk memberitahukan browser berapa lama komponen dapat disimpan di cache browser.
5. Compress components with gzip
Mengkompresi dapat juga mengurangi ukuran paket HTTP Request atau HTTP Response.
6. Put CSS at top
Letakkan file-file style CSS pada bagian atas dokumen html. Ini bertujuan agar browser lebih cepat untuk merender halaman website.
7. Put JavaScript at bottom
File-file script seperti javascript akan lebih baik diletakkan dibagian bawah dokumen HTML. Ini untuk mencegah terganggunya proses rendering halaman web karena download file script.
8. Avoid CSS expressions
Yahoo menyarankan untuk tidak menggunakan expressions CSS. Hal ini karena bukan satu atau dua kali ekspresi ini dievaluasi ulang oleh engine css, tapi setiap kali scroll atau setiap kali cursor mouse berubah maka ekspresi ini dievaluasi ulang dan ini akan mengganggu performasi dari halaman web.
9. Make JavaScript and CSS external
Hindari meletakkan script atau style dalam dokumen html. Jadikan script dan style dalam file sendiri-sendiri. Hal ini akan bisa di-cache oleh browser daripada diletakkan inline dalam dokumen html.
10. Reduce DNS lookups
Frekuensi lookups DNS ternyata juga dijadikan faktor tersendiri oleh yahoo. Ini berarti file-file komponen tidak disarankan tersebar di sembarang tempat atau hostname lain. Yahoo menyarankan agar sekali load halaman website, frekuensi tidak lebih dari 4 lookups.
11. Minify JavaScript and CSS
Minify javascript atau css dapat dilakukan dengan menghilangkan karakter yang tidak perlu seperti menghilangkan karakter spasi dan karakter newline.
12. Avoid URL redirects
Browser tidak akan merender apapun ketika dia mendapati kode status 301 atau 302 pada header response. Browser kemudian me-redirect halaman ke “Location” yang juga ada pada header.
13. Remove duplicate JavaScript and CSS
Cek semua komponen-komponen web agar tidak terjadi duplikasi. Ini sering kali terjadi pada file script javascript seperti jquery.
14. Configure entity tags (Etags)
Etag adalah salah satu mekanisme pada HTTP untuk validasi web cache. Etag ini dibuat oleh server dan diletakkan di header.
15. Make AJAX cacheable
Tujuan dari aturan ini adalah mengurangi request ke server. Data bisa pertama kali didapatkan dari server, tapi kemudian disimpan di cache browser untuk keperluan request selanjutnya.
4. Acunetix Web Vulnerability Scanner
Acunetix Web Vulnerability Scanner adalah alat pengujian keamanan aplikasi web otomatis yang mengaudit aplikasi web dengan memeriksa kerentanan seperti SQL Injection, Cross Site Scripting (XSS) dan kerentanan eksploitasi lainnya. Acunetix merupakan aplikasi berbayar namun pengguna diberikan masa percobaan selama 14 hari untuk bisa menggunakan aplikasi ini (Acunetix, 2017).
 |
| Contoh hasil pengujian dengan acunetic |
5. Browser
Menurut Ali Zaki, browser adalah sebuah program yang digunakan untuk mengakses website dan dijalankan pada komputer dengan jaringan internet (Ali Zaki, 2008).
Berikut ini adalah web browser yang paling banyak dipakai di seluruh dunia.
- Internet Explorer adalah salah satu web browser tertua di dunia dengan pengguna sebanyak 23,54 persen pangsa pasar. Jumlah tersebut berada di atas jumlah pengguna Firefox dan Google chrome.
- Google Chrome, dikembangkan oleh Google menjadi browser terpopuler karena fitur-fiturnya yang cepat dan tampilan yang simpel. Pada browser ini juga terdapat aplikasi terjemahan yang memungkinkan pengguna bisa mengakses tanpa plug in terlebih dahulu.
- Opera, seringkali digunakan untuk perangkat mobile dengan andalannya yakni Opera Mini.
- Mozilla Firefox merupakan web browser populer yang banyak digunakan di Amerika. Bernama asli Phoenix yang kemudian berganti menjadi Mozilla Firebird merupakan browser yang dikembangkan oleh yayasan Mozilla.
- Safari adalah penjelajah web buatan Apple Inc. yang awalnya diproduksi khusus untuk sistem Mac OS (Ali Zaki, 2008).
Demikianlah contoh alat pengujian yang sering dilakukan untuk pengujian perangkat lunak sesuai dengan ISO 9126. Alat-alat tersebut mewakili aspek aspek yang ada dalam pengujian ISO 9126 yaitu Aspek Functionality, Aspek Security, Aspek Usability, Aspek Efficiency, Aspek Maintanability dan Aspek Portability.
Perlu diketahui bahwa alat-alat pengujian yang saya jelaskan diatas bukan merupakan satu-satunya alat pengujian yang baku. Jika anda mempunyai alat pengujian lain yang memiliki fungsi seperti diatas juga bisa digunakan. Asalkan setiap alat pengujian mewakili keenam aspek yang ada di dalam pengujian ISO 9126.
Pada artikel selanjutnya kita akan mengimplementasikan alat-alat pengujian tersebut dengan ke enam aspek pada ISO 9126.
Perlu diketahui bahwa alat-alat pengujian yang saya jelaskan diatas bukan merupakan satu-satunya alat pengujian yang baku. Jika anda mempunyai alat pengujian lain yang memiliki fungsi seperti diatas juga bisa digunakan. Asalkan setiap alat pengujian mewakili keenam aspek yang ada di dalam pengujian ISO 9126.
Pada artikel selanjutnya kita akan mengimplementasikan alat-alat pengujian tersebut dengan ke enam aspek pada ISO 9126.







